IT 201_Sprint03_Sheffa_Kochay
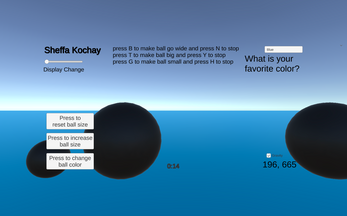
My application generates spheres on the screen when the user clicks the left mouse button within the scene. The user can manipulate the scene using both the left mouse button and on-screen UI buttons to adjust the spawned spheres. Additionally, certain keyboard buttons allow the user to trigger specific animations for the spheres. Additional features that I have implemented include a gravity toggle box, that reverses the movement of objects upon clicking, a stopwatch which shows the game duration upon starting, and a slider to change light intensity, contributing to enhanced visuals and further gameplay effects. These features were created to elevate the user experience and depth of the application's overall functionality.
Feature 1: Keys on the keyboard that control the animation for widening the sphere
Input: Press B to start widening animation, press N to stop animation
Output: Widening animation starts/stops
Feature 2: Keys on the keyboard that control the animation for enlarging the sphere
Input: Press T to start getting bigger animation, press Y to stop animation
Output: Getting bigger animation starts/stops
Feature 3: Keys on the keyboard that control the animation for reducing the size of the sphere.
Input: Press G to start getting smaller animation, press H to stop animation
Output: Getting smaller animation starts/stops
Feature 4: Gravity toggle box
Input: Click on toggle box
Output: Gravity of objects invert
Feature 5: Stopwatch displaying how long the game has been running
Input: click play to run the game
Output: digits displayed at the bottom of the screen indicating the elapsed time since the beginning of the game, expressed in minutes and seconds
Feature 6: Slider that changes the display of light intensity
Input: interact with slider
Output: Increases light intensity by an extreme amount